Back to top
Back to top
Back to top

Overview
Overview
Overview
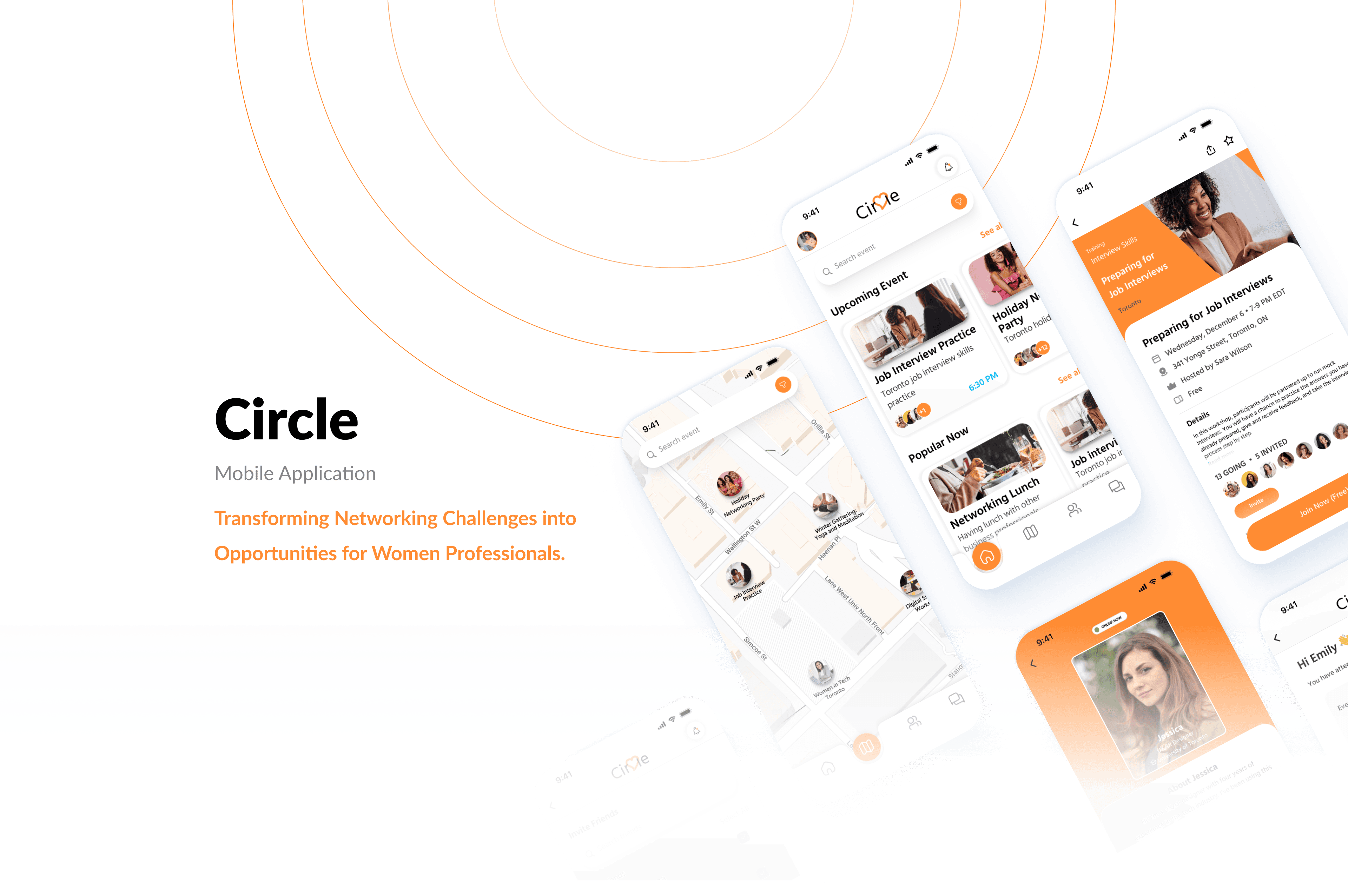
Circle is an iOS app aimed to transform networking into a positive and enjoyable experience for women professionals, by focusing on addressing the unique challenges women encounter in professional networking.
Circle is an iOS app aimed to transform networking into a positive and enjoyable experience for women professionals, by focusing on addressing the unique challenges women encounter in professional networking.
Circle is an iOS app aimed to transform networking into a positive and enjoyable experience for women professionals, by focusing on addressing the unique challenges women encounter in professional networking.
ROLE
ROLE
ROLE
Product Designer
Product Designer
Product Designer
User research, Interaction, Visual Design, Prototyping
User research, Interaction, Visual Design, Prototyping
User research, Interaction, Visual Design, Prototyping
Jul 2022 - Oct 2022
Jul 2022 - Oct 2022
Jul 2022 - Oct 2022
Problem
Problem
Problem
Women's lack of valuable networks has been cited as one of the primary causes of the gender gap at work. Networking is a potential support and barrier for women who were excluded from work-related activities and mentorship opportunities.
Women's lack of valuable networks has been cited as one of the primary causes of the gender gap at work. Networking is a potential support and barrier for women who were excluded from work-related activities and mentorship opportunities.
Women's lack of valuable networks has been cited as one of the primary causes of the gender gap at work. Networking is a potential support and barrier for women who were excluded from work-related activities and mentorship opportunities.
How might we help women professionals overcome networking anxiety so that they can establish valuable long-term relationships?
How might we help women professionals overcome networking anxiety so that they can establish valuable long-term relationships?
How might we help women professionals overcome networking anxiety so that they can establish valuable long-term relationships?
Outcome
Outcome
Outcome
An innovative app that injects efficiency and enjoyment into networking. Committed to transforming networking into a positive and enjoyable experience.
An innovative app that injects efficiency and enjoyment into networking. Committed to transforming networking into a positive and enjoyable experience.
An innovative app that injects efficiency and enjoyment into networking. Committed to transforming networking into a positive and enjoyable experience.

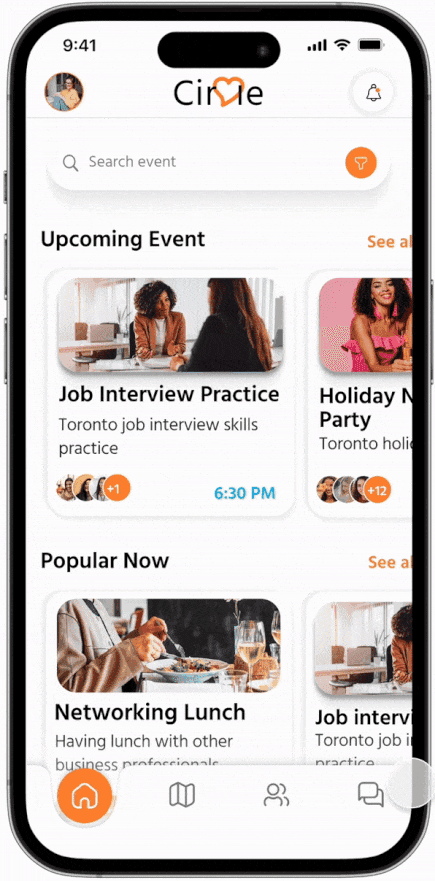
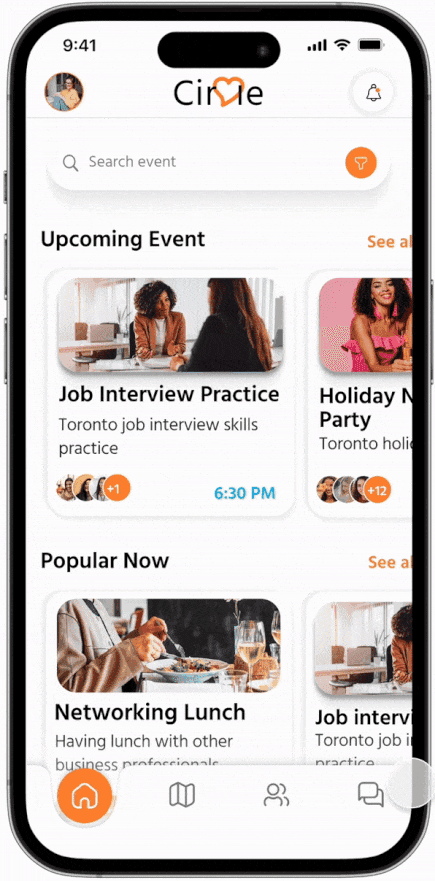
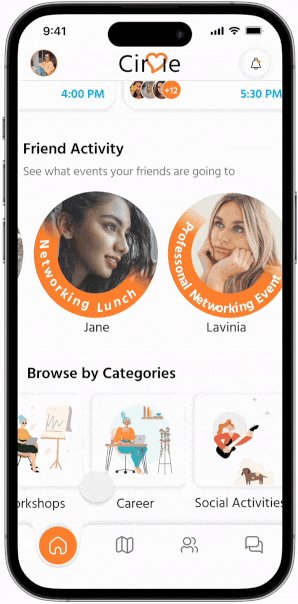
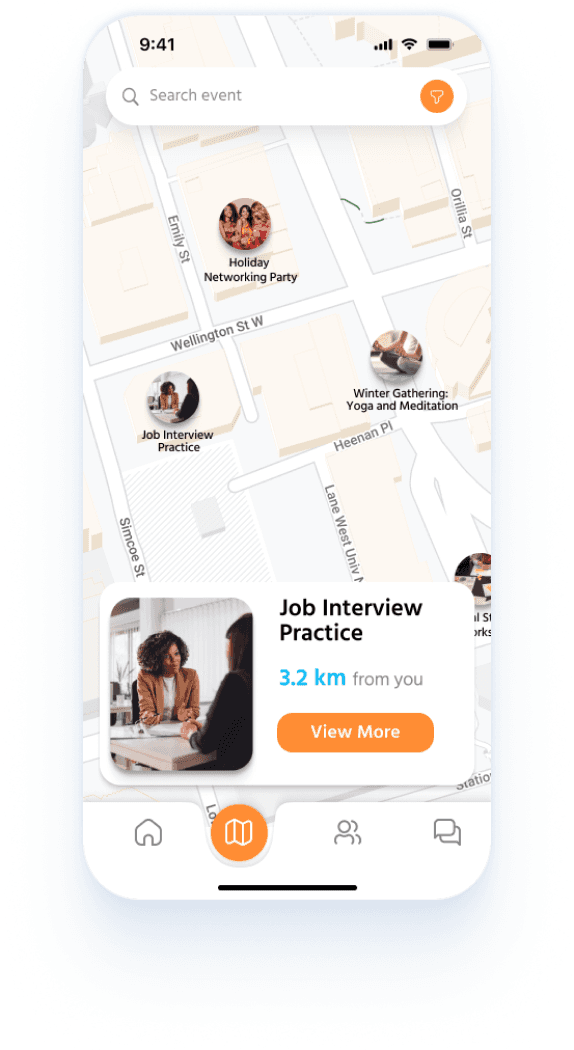
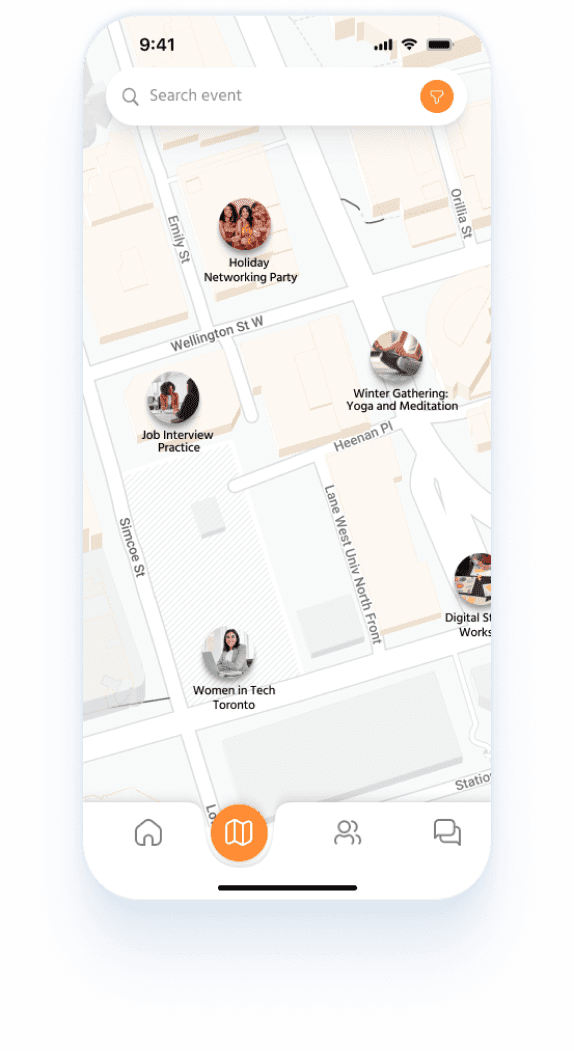
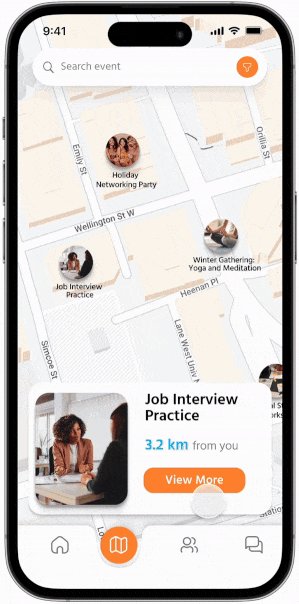
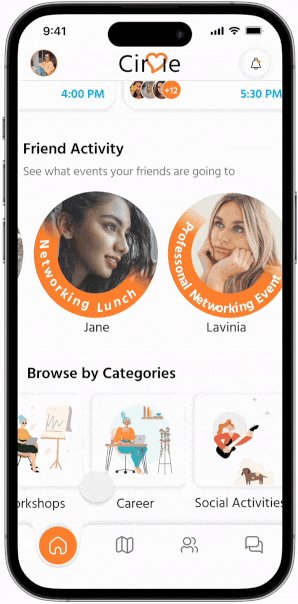
Event Recommendation System
Event Recommendation System
Event Recommendation System
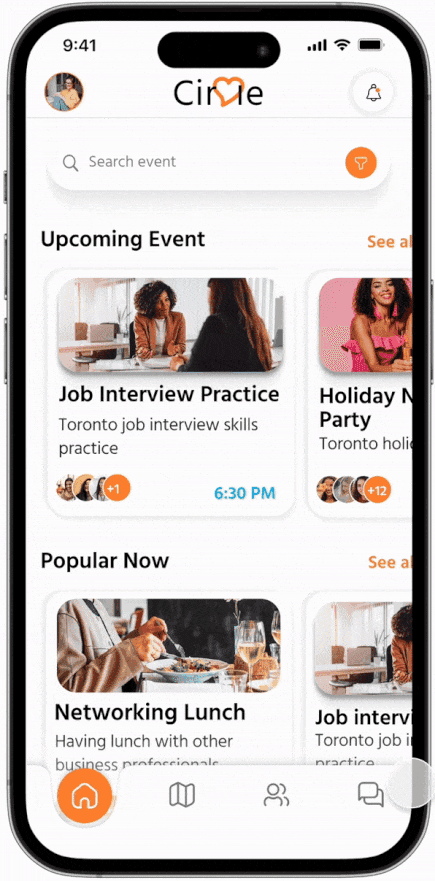
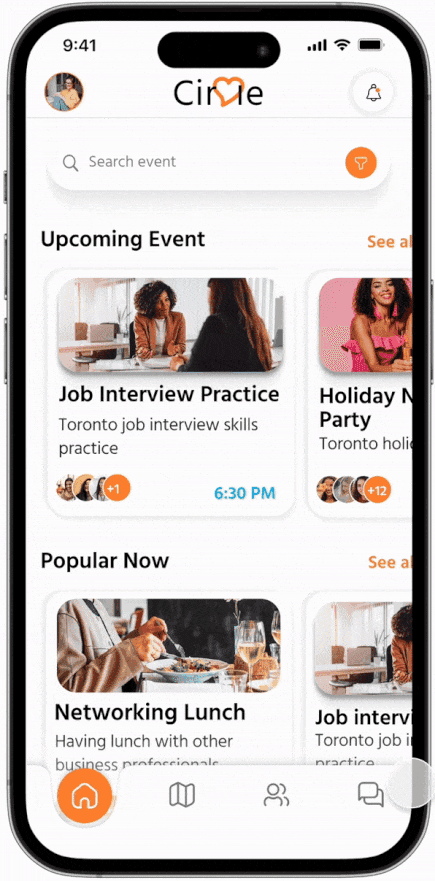
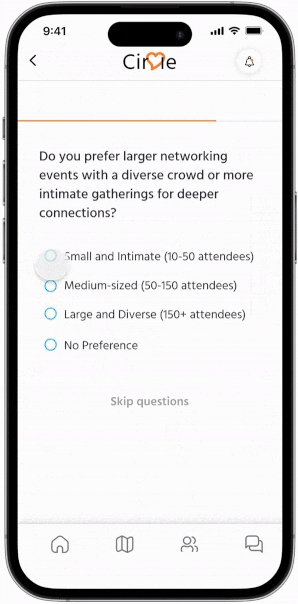
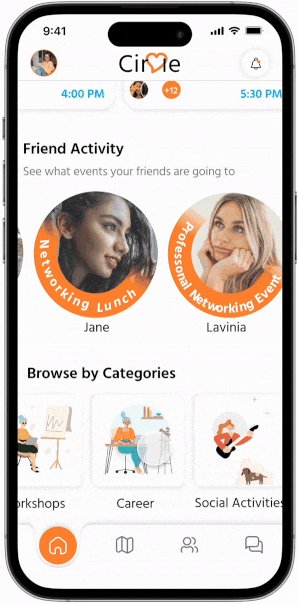
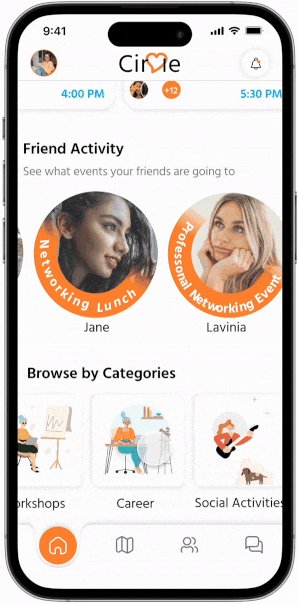
Seamlessly integrated into the app, this system revolutionizes the way women professionals discover networking opportunities. By analyzing user interests and location, it provides personalized event recommendations, ensuring users find events tailored to their preferences and convenience.
Seamlessly integrated into the app, this system revolutionizes the way women professionals discover networking opportunities. By analyzing user interests and location, it provides personalized event recommendations, ensuring users find events tailored to their preferences and convenience.
Seamlessly integrated into the app, this system revolutionizes the way women professionals discover networking opportunities. By analyzing user interests and location, it provides personalized event recommendations, ensuring users find events tailored to their preferences and convenience.


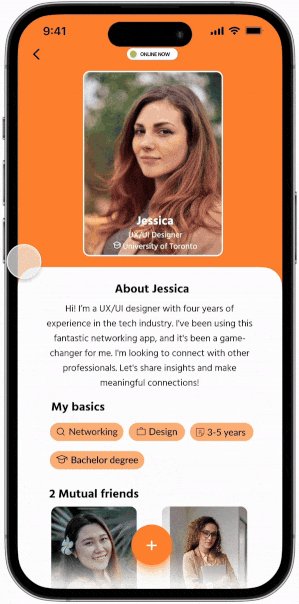
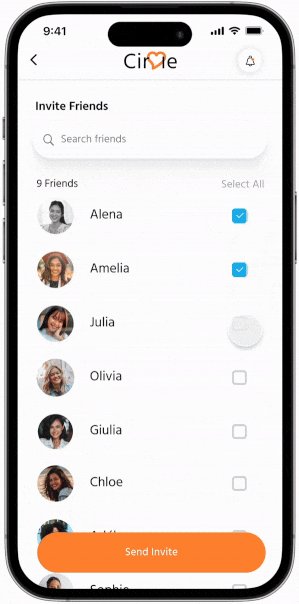
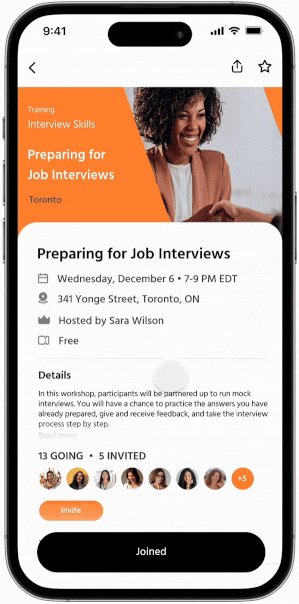
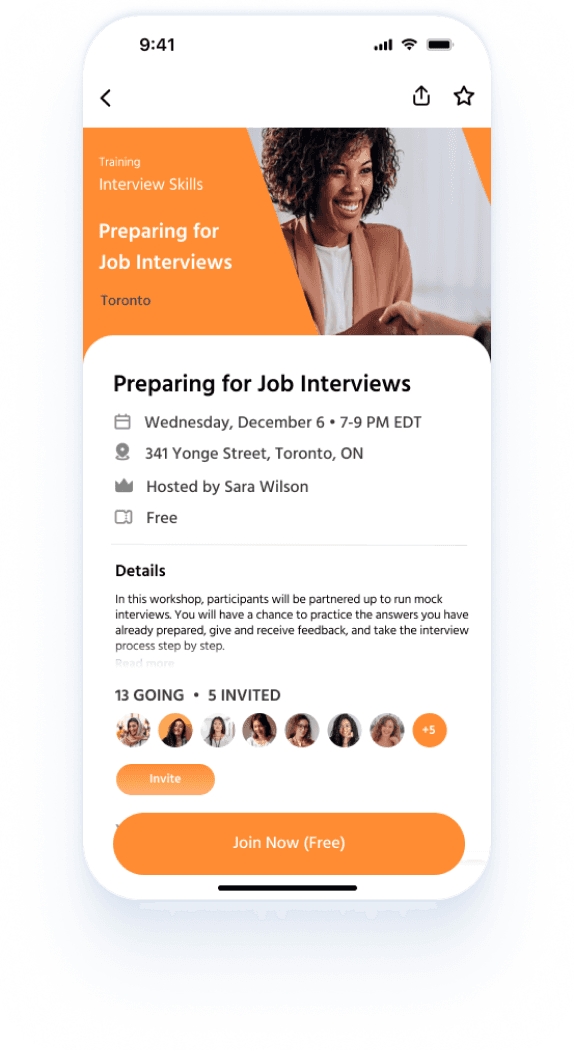
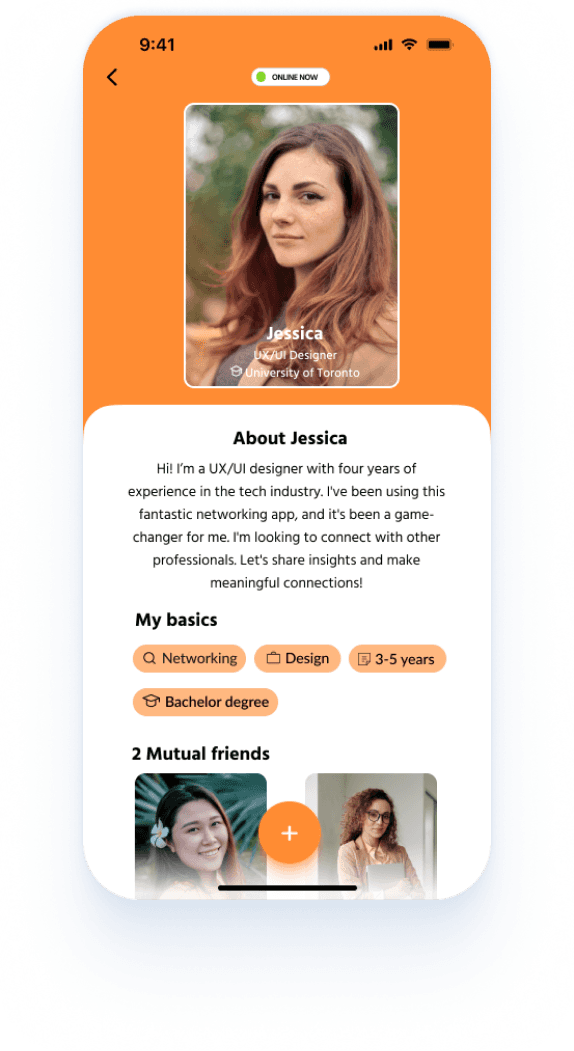
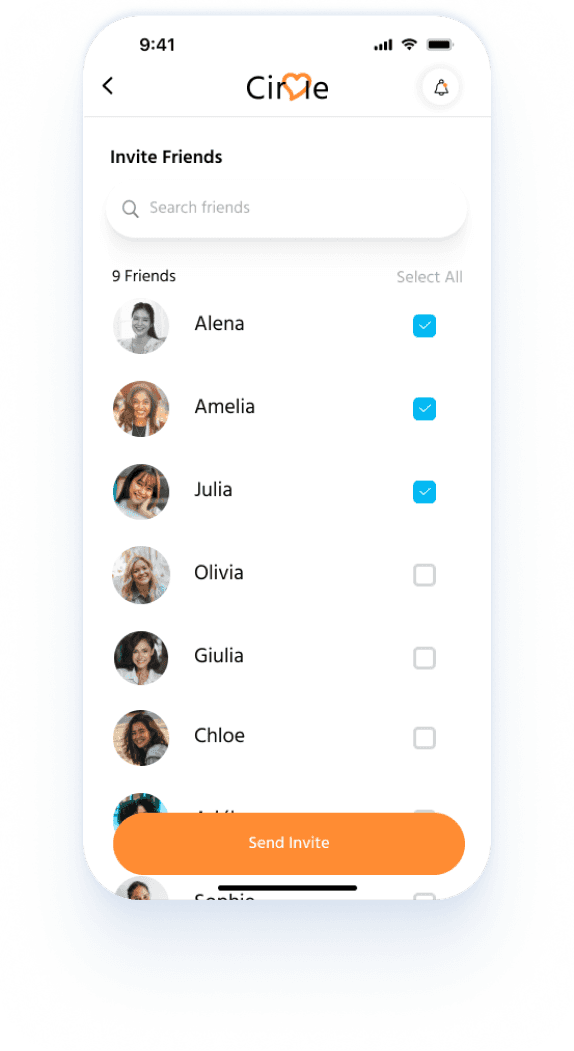
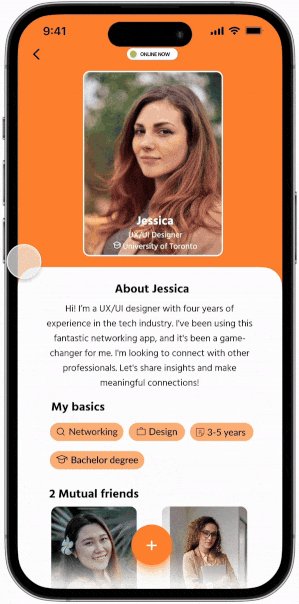
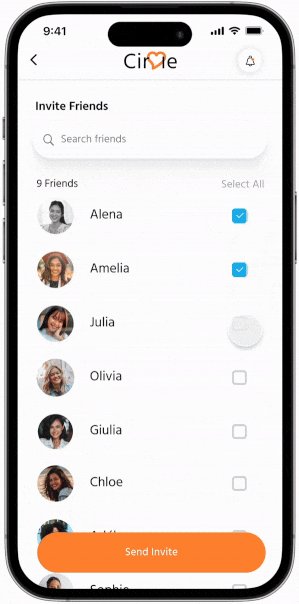
Connecting with Peers
Users can connect with peers who share similar interests, creating a network of like-minded professionals. The feature allows users to send invitations, fostering connections and turning networking into a collaborative and supportive journey.


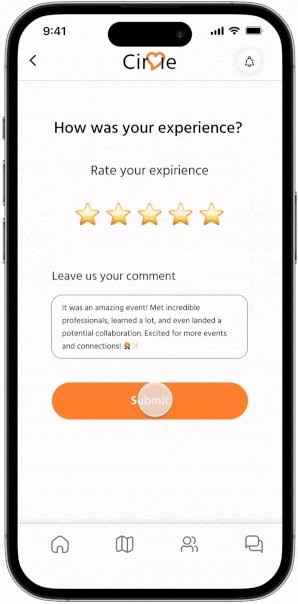
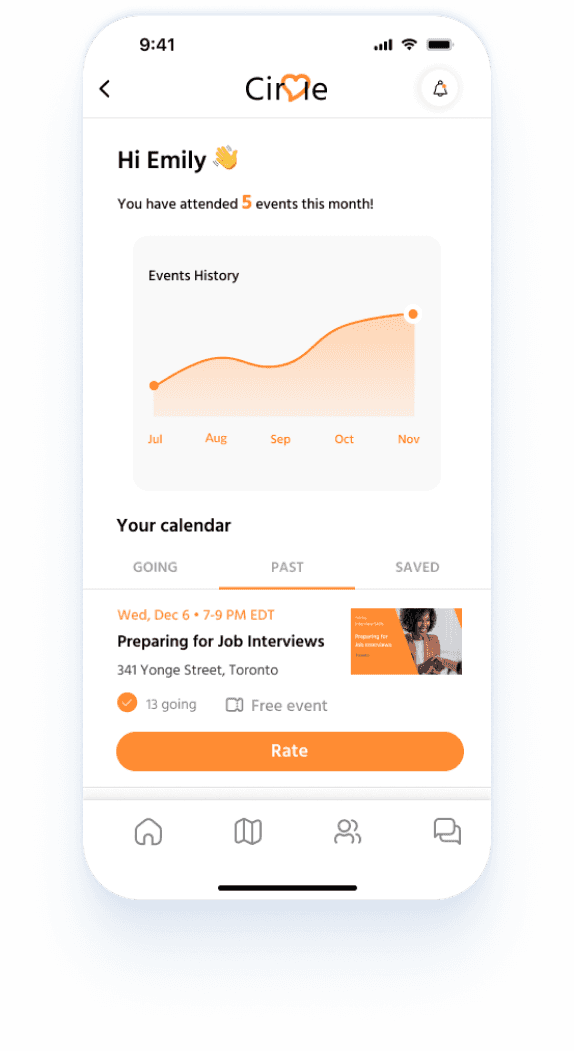
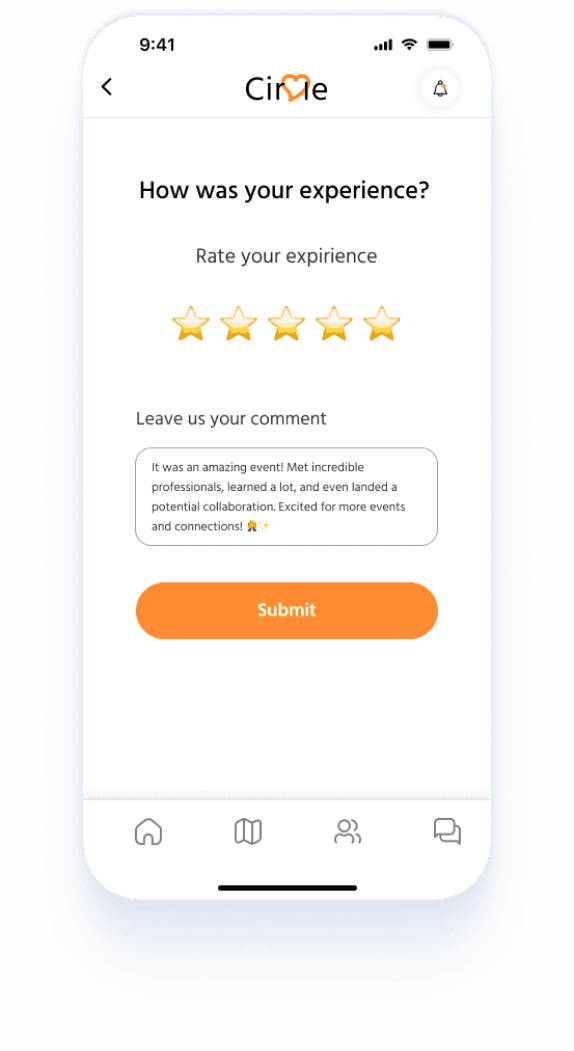
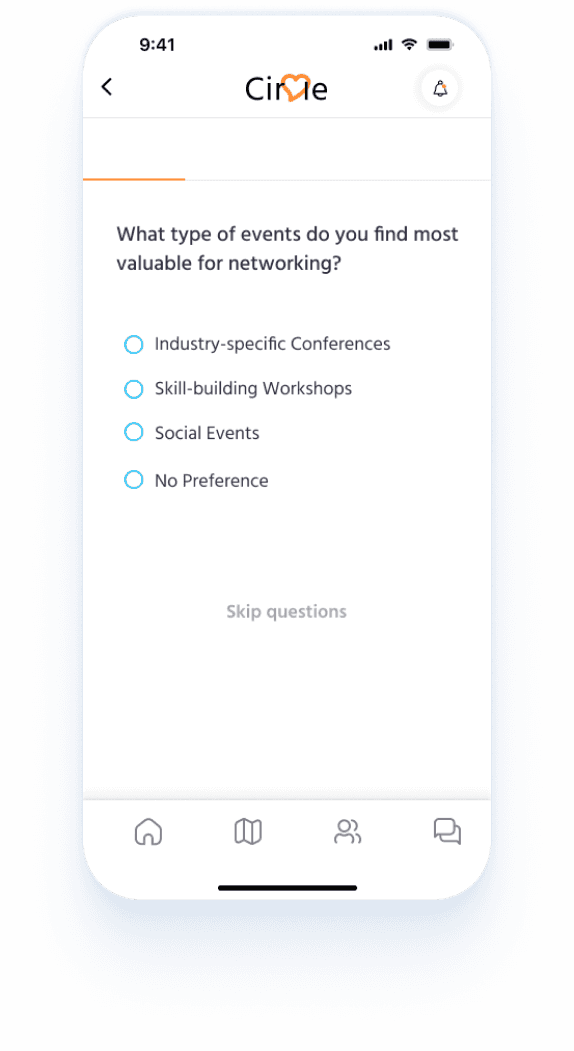
Rate and Filter Events
After attending events, users can rate and share reviews, contributing valuable feedback. This information is then used to enhance our Event Recommendation System, ensuring users receive even more accurate and tailored event suggestions based on their real experiences and preferences.

Connecting with Peers
Connecting with Peers
Users can connect with peers who share similar interests, creating a network of like-minded professionals. The feature allows users to send invitations, fostering connections and turning networking into a collaborative and supportive journey.
Users can connect with peers who share similar interests, creating a network of like-minded professionals. The feature allows users to send invitations, fostering connections and turning networking into a collaborative and supportive journey.

Rate and Filter Events
Rate and Filter Events
After attending events, users can rate and share reviews, contributing valuable feedback. This information is then used to enhance our Event Recommendation System, ensuring users receive even more accurate and tailored event suggestions based on their real experiences and preferences.
After attending events, users can rate and share reviews, contributing valuable feedback. This information is then used to enhance our Event Recommendation System, ensuring users receive even more accurate and tailored event suggestions based on their real experiences and preferences.
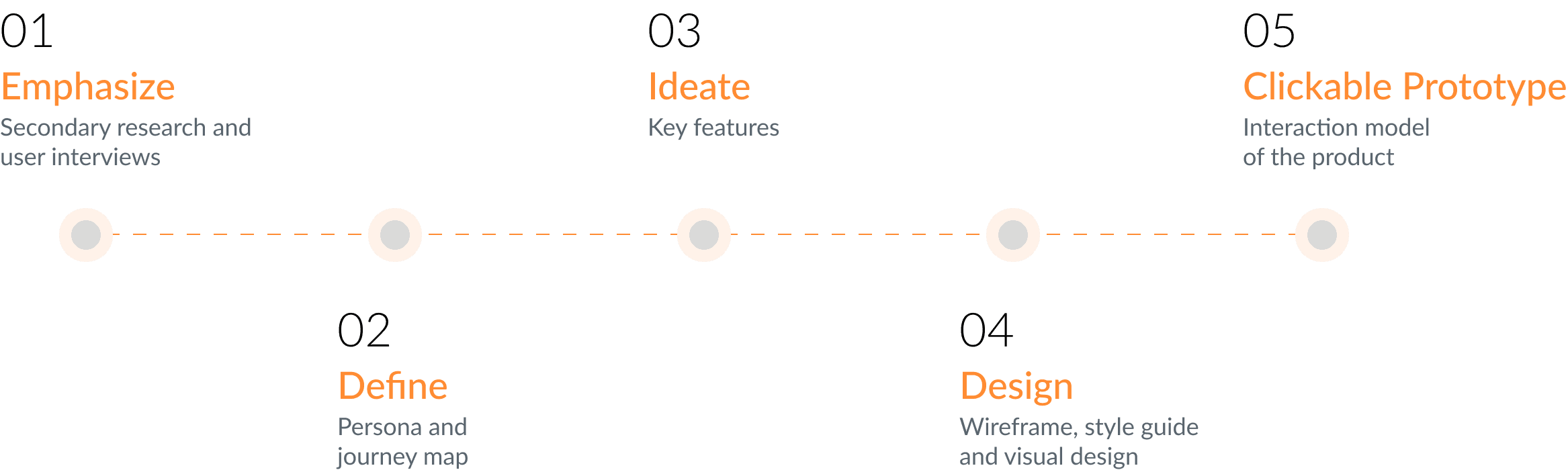
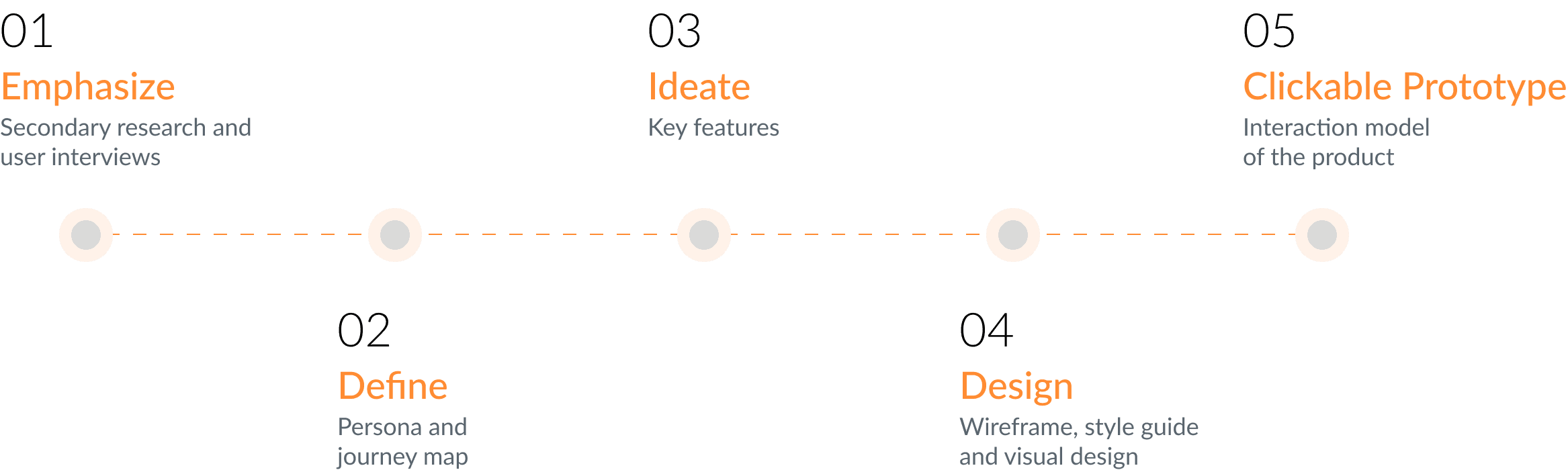
Design Process
Design Process
Design Process


Emphasize
Emphasize
Emphasize
What causes networking anxiety?
What causes networking anxiety?
What causes networking anxiety?
Women's Networking Anxiety is primarily hindered by a lack of self-confidence and an underrepresentation of female leaders in the workplace.
Women's Networking Anxiety is primarily hindered by a lack of self-confidence and an underrepresentation of female leaders in the workplace.
Women's Networking Anxiety is primarily hindered by a lack of self-confidence and an underrepresentation of female leaders in the workplace.
A Closer Look at the Dynamics
A Closer Look at the Dynamics
A Closer Look at the Dynamics
Underrepresentation
Underrepresentation
Underrepresentation
Women network differently to men, and women are often under represented on the general networking scene.
Women network differently to men, and women are often under represented on the general networking scene.
Women network differently to men, and women are often under represented on the general networking scene.

Lack of Confidence
Lack of Confidence
Lack of Confidence
Women said they had felt a “lack of confidence” that had held them back in different stages of their career.
Women said they had felt a “lack of confidence” that had held them back in different stages of their career.
Women said they had felt a “lack of confidence” that had held them back in different stages of their career.
Recognizing Anxiety Triggers
Recognizing Anxiety Triggers
Recognizing Anxiety Triggers
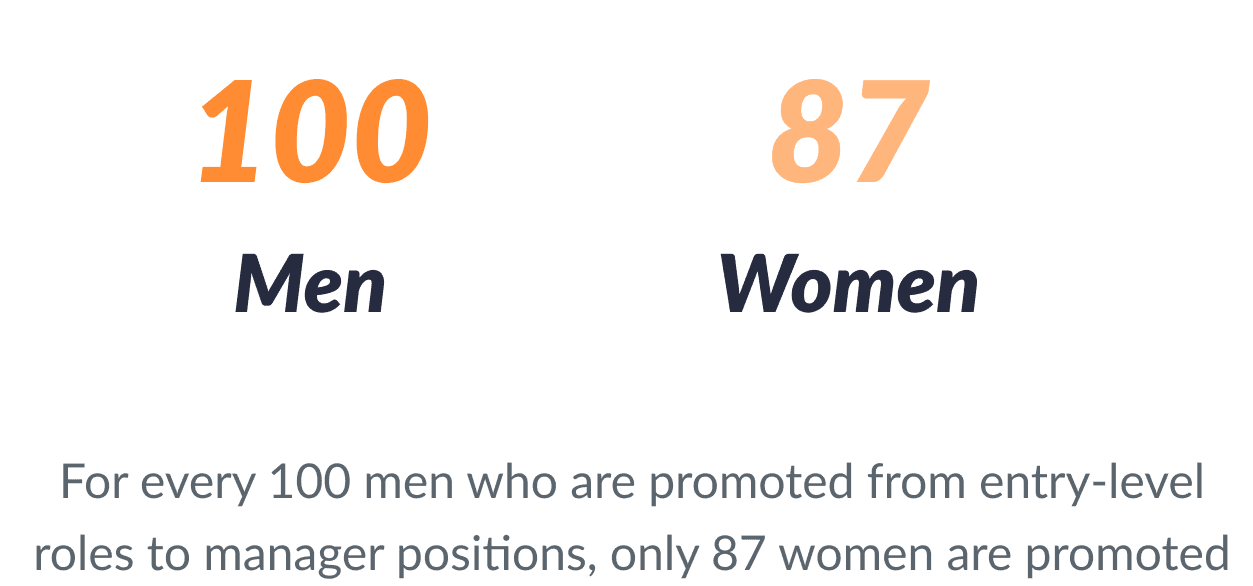
Gender Imbalance
Gender Imbalance
Gender Imbalance
In industries or workplaces where women are underrepresented, they may feel a heightened sense of scrutiny or isolation. The perception of being a minority can increase the pressure to prove oneself, leading to networking anxiety. That’s a difference of 25 percentage points, with some regions facing a gap of more than 50 percentage points.
In industries or workplaces where women are underrepresented, they may feel a heightened sense of scrutiny or isolation. The perception of being a minority can increase the pressure to prove oneself, leading to networking anxiety. That’s a difference of 25 percentage points, with some regions facing a gap of more than 50 percentage points.
In industries or workplaces where women are underrepresented, they may feel a heightened sense of scrutiny or isolation. The perception of being a minority can increase the pressure to prove oneself, leading to networking anxiety. That’s a difference of 25 percentage points, with some regions facing a gap of more than 50 percentage points.

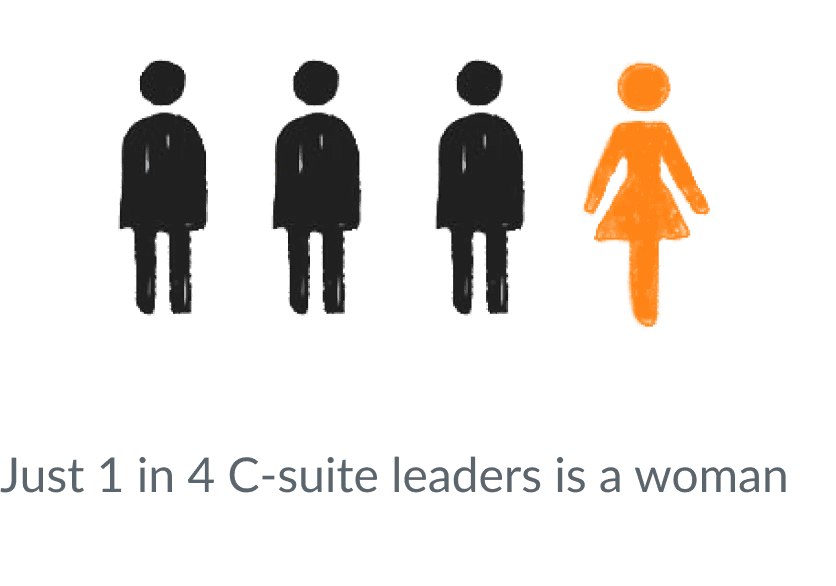
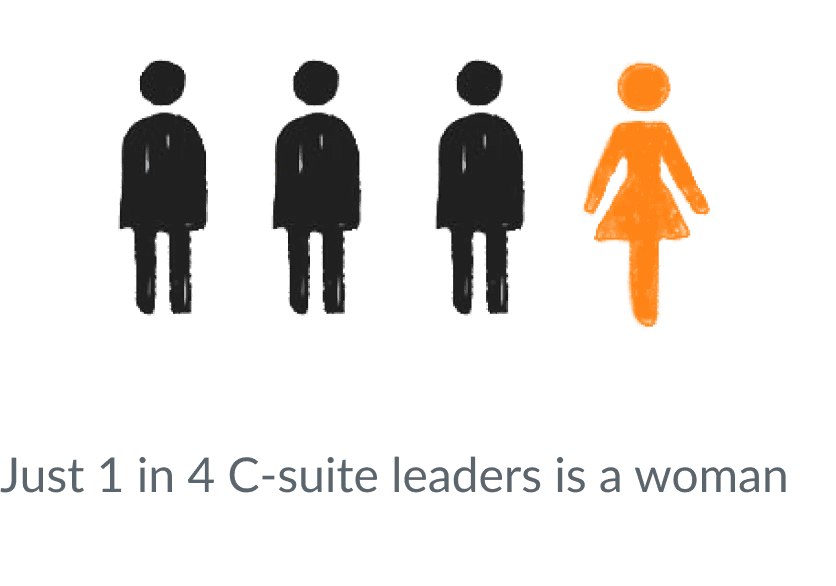
Lack of Representation
Lack of Representation
Lack of Representation
The absence of women in leadership roles or visible positions of authority may make it more difficult for women to find relatable role models. The lack of representation can contribute to feelings of isolation and networking anxiety.
The absence of women in leadership roles or visible positions of authority may make it more difficult for women to find relatable role models. The lack of representation can contribute to feelings of isolation and networking anxiety.
The absence of women in leadership roles or visible positions of authority may make it more difficult for women to find relatable role models. The lack of representation can contribute to feelings of isolation and networking anxiety.




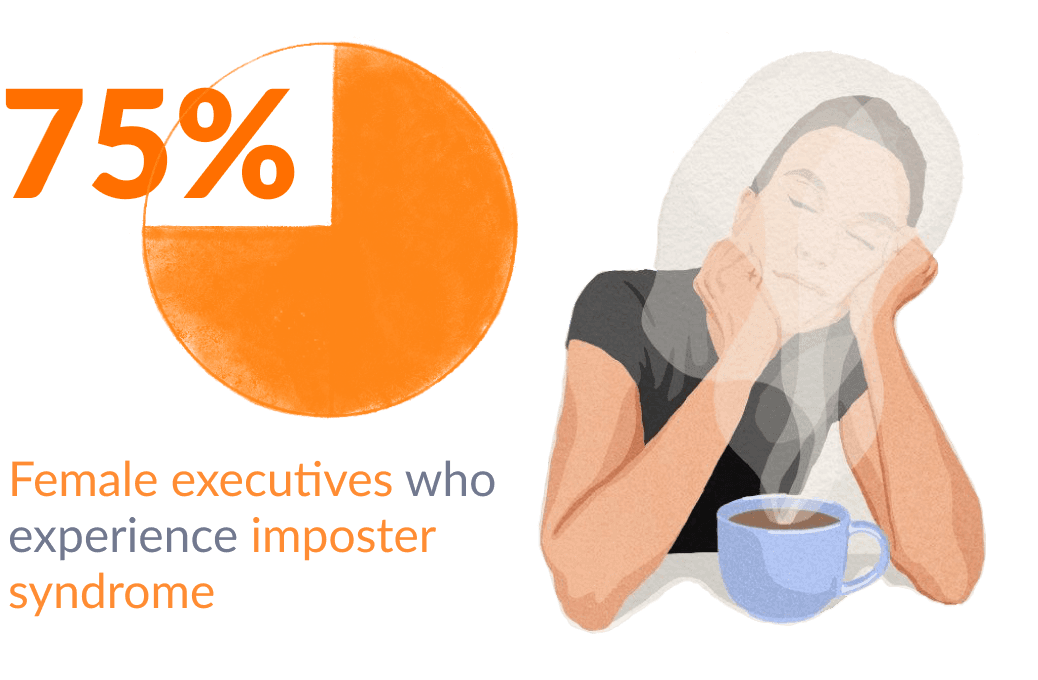
Imposter Syndrome
Imposter Syndrome
Imposter Syndrome
Women, more frequently than men, may experience imposter syndrome, where they doubt their own abilities and fear being exposed as inadequate.
This self-doubt can intensify in networking situations, contributing to anxiety.
Women, more frequently than men, may experience imposter syndrome, where they doubt their own abilities and fear being exposed as inadequate.
This self-doubt can intensify in networking situations, contributing to anxiety.
Women, more frequently than men, may experience imposter syndrome, where they doubt their own abilities and fear being exposed as inadequate. This self-doubt can intensify in networking situations, contributing to anxiety.

Exploring Networking Challenges in Social Settings
Exploring Networking Challenges in Social Settings
Exploring Networking Challenges in Social Settings

Professional Events and Gatherings
Professional Events and Gatherings
Professional Events and Gatherings
This includes formal networking events, conferences, seminars, and workshops where professionals come together. The pressure to make connections, engage in conversations, and navigate social interactions can contribute to anxiety.
This includes formal networking events, conferences, seminars, and workshops where professionals come together. The pressure to make connections, engage in conversations, and navigate social interactions can contribute to anxiety.
This includes formal networking events, conferences, seminars, and workshops where professionals come together. The pressure to make connections, engage in conversations, and navigate social interactions can contribute to anxiety.

Workplace Social Functions
Workplace Social Functions
Workplace Social Functions
Informal gatherings within the workplace, such as office parties, team-building events, and other social functions, can be challenging. Interacting with colleagues, supervisors, or higher-ranking individuals may induce anxiety.
Informal gatherings within the workplace, such as office parties, team-building events, and other social functions, can be challenging. Interacting with colleagues, supervisors, or higher-ranking individuals may induce anxiety.
Informal gatherings within the workplace, such as office parties, team-building events, and other social functions, can be challenging. Interacting with colleagues, supervisors, or higher-ranking individuals may induce anxiety.
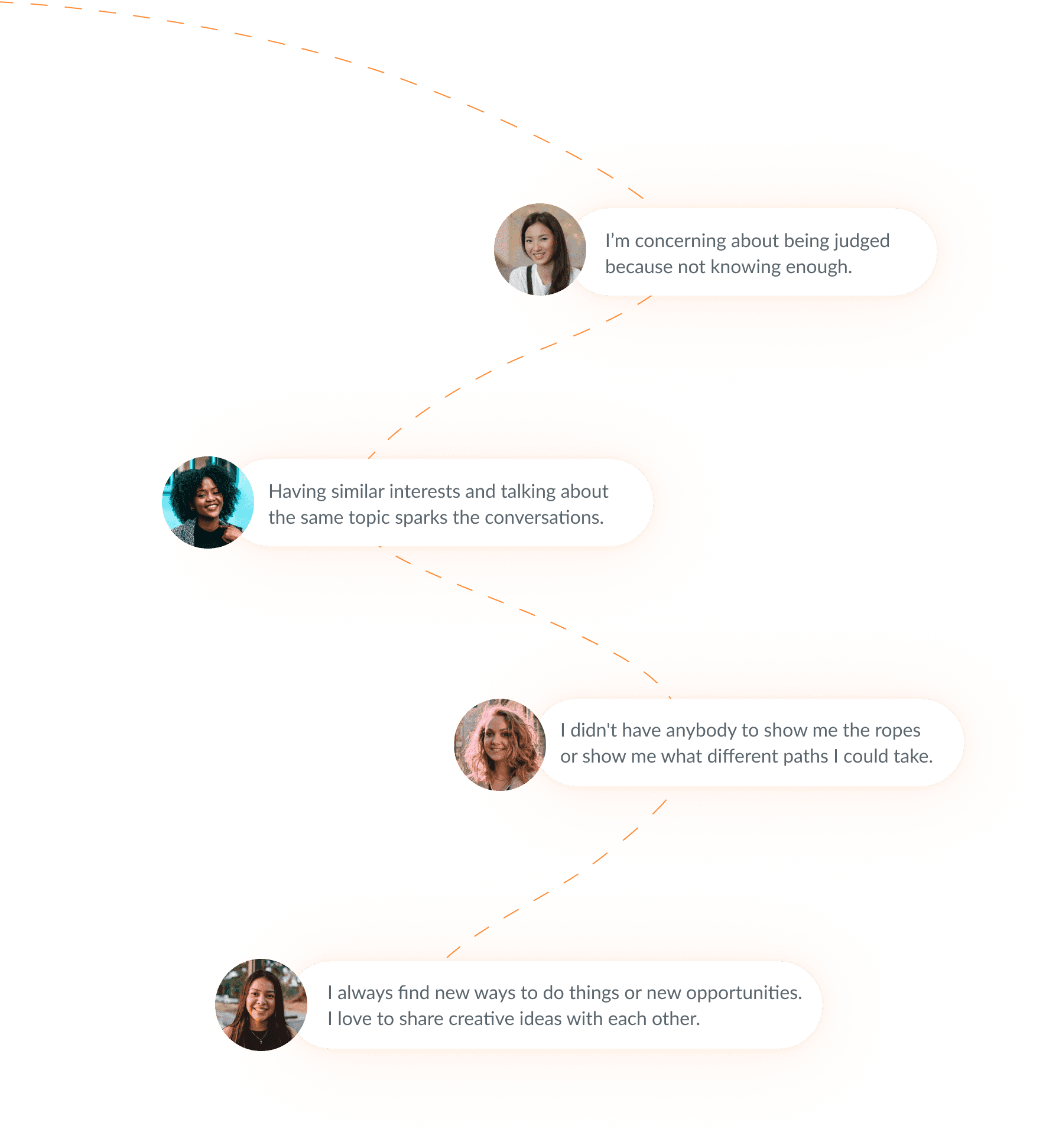
User Interview
User Interview
User Interview
I conducted user interviews with four people to uncover any insights throughout their networking experiences.
I conducted user interviews with four people to uncover any insights throughout their networking experiences.
I conducted user interviews with four people to uncover any insights throughout their networking experiences.
They were two 23-year-old women with bachelor's degrees who had been searching for jobs since graduation, one 27-year-old women with bachelor’s degree who had been working since graduation, and one 32-year-old women with master’s degree who had been working in different countries.
They were two 23-year-old women with bachelor's degrees who had been searching for jobs since graduation, one 27-year-old women with bachelor’s degree who had been working since graduation, and one 32-year-old women with master’s degree who had been working in different countries.
They were two 23-year-old women with bachelor's degrees who had been searching for jobs since graduation, one 27-year-old women with bachelor’s degree who had been working since graduation, and one 32-year-old women with master’s degree who had been working in different countries.

Key Insights
Key Insights

🙁
🙁
🙁
Approachability Issues
Approachability Issues
Approachability Issues
Women struggle with approachability when networking, particularly with male professionals, which creates networking challenges.
Women struggle with approachability when networking, particularly with male professionals, which creates networking challenges.
Women struggle with approachability when networking, particularly with male professionals, which creates networking challenges.
🤝
🤝
🤝
Supportive Relationships
Supportive Relationships
Supportive Relationships
Building supportive relationships is easier with women professionals, while interactions with men are often perceived as less supportive.
Building supportive relationships is easier with women professionals, while interactions with men are often perceived as less supportive.
Building supportive relationships is easier with women professionals, while interactions with men are often perceived as less supportive.
🎵
🎵
🎵
Relaxed Environment
Relaxed Environment
Relaxed Environment
Participants prefer a relaxed, fun, and supportive networking environment that fosters organic relationship-building and shared interests.
Participants prefer a relaxed, fun, and supportive networking environment that fosters organic relationship-building and shared interests.
Participants prefer a relaxed, fun, and supportive networking environment that fosters organic relationship-building and shared interests.
🫶
🫶
🫶
Friendship & Guidance
Friendship & Guidance
Friendship & Guidance
Building friendships and desiring career guidance through networking is a significant motivation. They often face challenges when making friends as adults.
Building friendships and desiring career guidance through networking is a significant motivation. They often face challenges when making friends as adults.
Building friendships and desiring career guidance through networking is a significant motivation. They often face challenges when making friends as adults.
Conclusion
Conclusion
Conclusion
In the work environment, factors such as gender ratios, the presence of female leaders, and inherent predispositions toward social anxiety contribute to a decrease in women's social confidence, subsequently reducing the quality and frequency of their social interactions.
In the work environment, factors such as gender ratios, the presence of female leaders, and inherent predispositions toward social anxiety contribute to a decrease in women's social confidence, subsequently reducing the quality and frequency of their social interactions.
In the work environment, factors such as gender ratios, the presence of female leaders, and inherent predispositions toward social anxiety contribute to a decrease in women's social confidence, subsequently reducing the quality and frequency of their social interactions.
Define
Define
Define
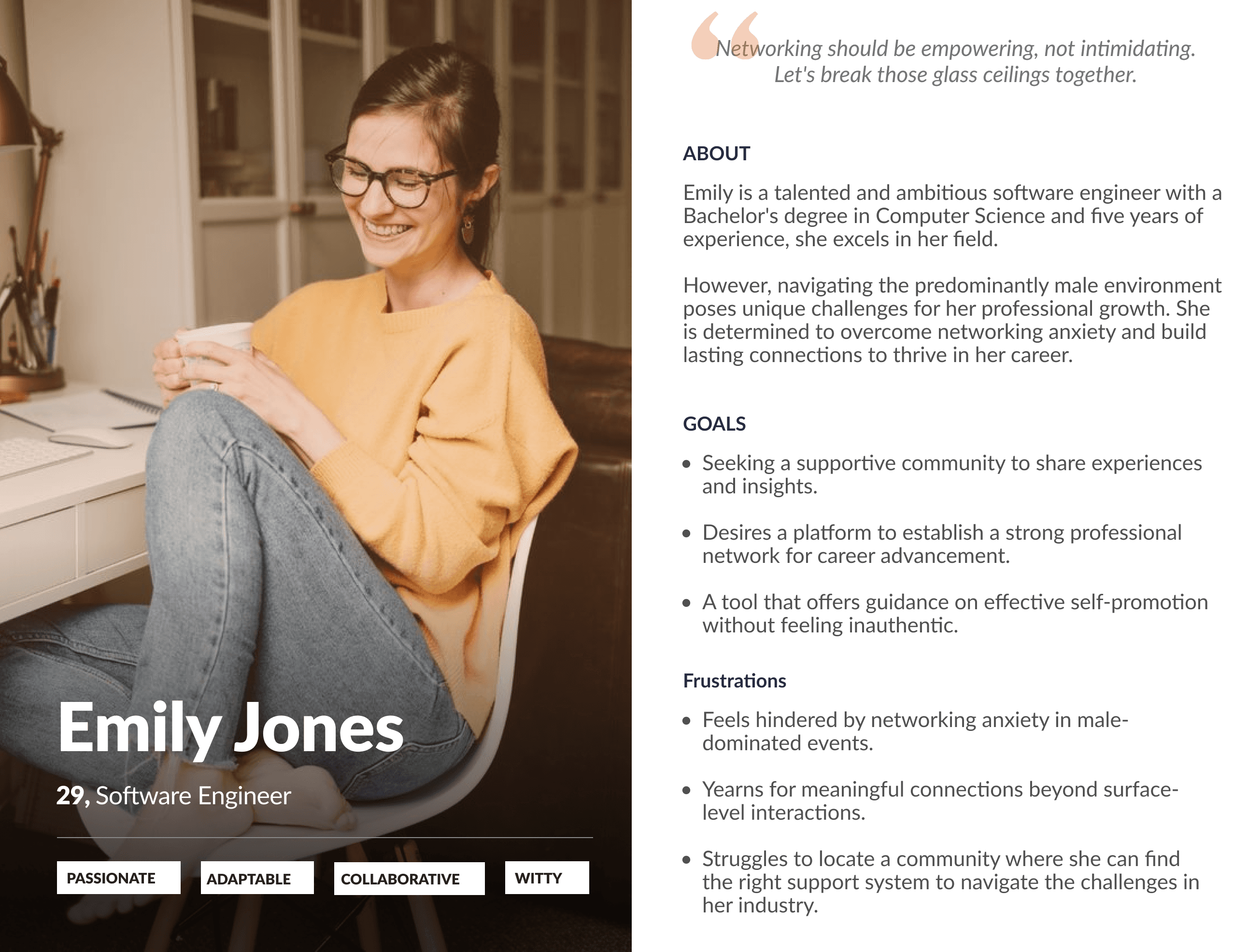
User Persona
User Persona
User Persona
After synthesizing the research findings, I started creating the user persona. Embracing a user-centered design philosophy has been fundamental in shaping my approach to developing the app. Throughout my design process, I frequently refer back to the persona and to remind myself of the nuanced user goals and challenges, ensuring that every design choice aligns with the principles of user experience design.
After synthesizing the research findings, I started creating the user persona. Embracing a user-centered design philosophy has been fundamental in shaping my approach to developing the app. Throughout my design process, I frequently refer back to the persona and to remind myself of the nuanced user goals and challenges, ensuring that every design choice aligns with the principles of user experience design.
After synthesizing the research findings, I started creating the user persona. Embracing a user-centered design philosophy has been fundamental in shaping my approach to developing the app. Throughout my design process, I frequently refer back to the persona and to remind myself of the nuanced user goals and challenges, ensuring that every design choice aligns with the principles of user experience design.

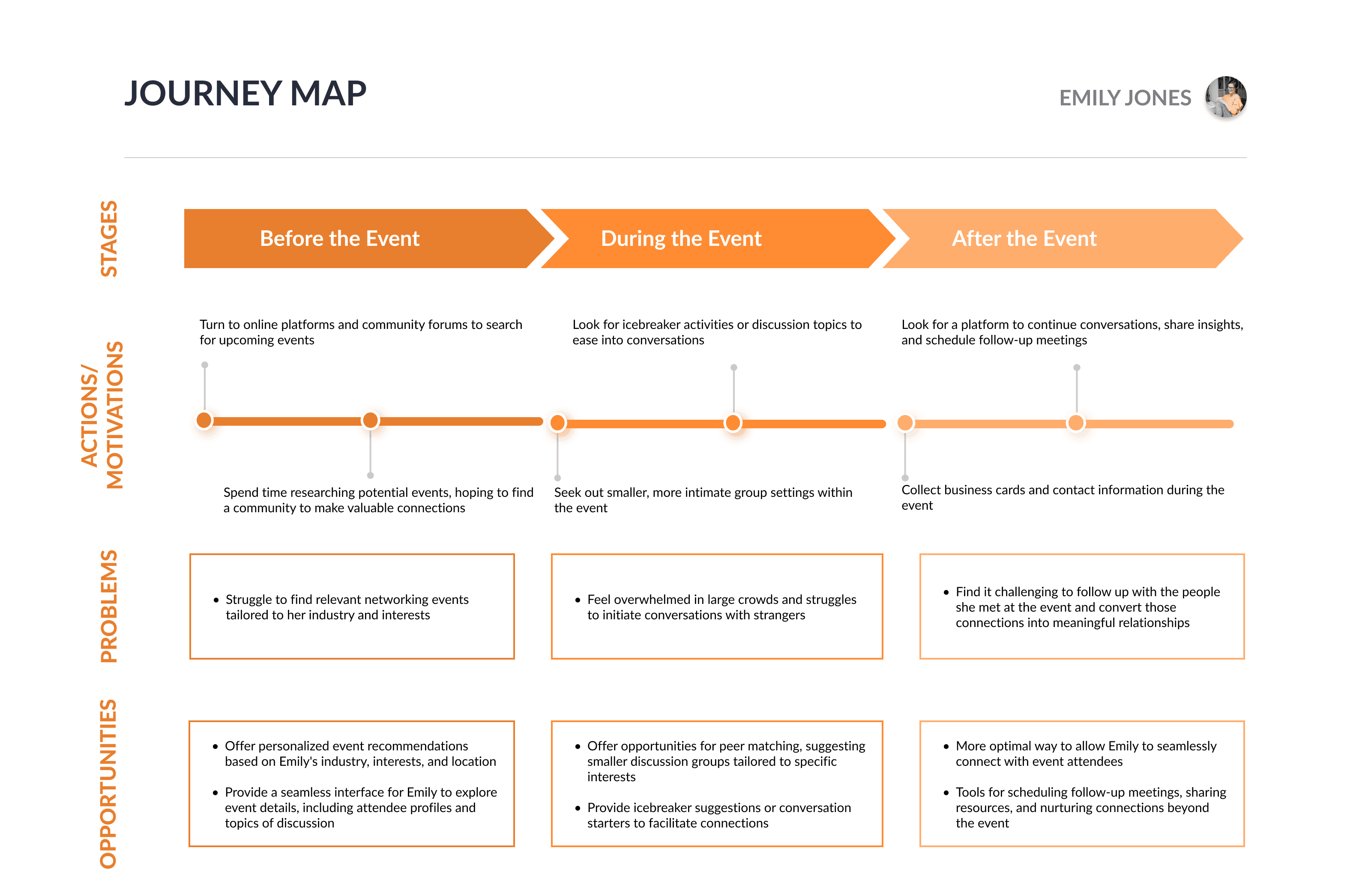
Mapping the Experience
Mapping the Experience
Mapping the Experience
Creating a realistic persona allowed me to empathize with the needs of my users. I explored Emily's experience attending an event and navigating the networking process. When I began developing the digital solution, I focused on three stages throughout her networking experience.
Creating a realistic persona allowed me to empathize with the needs of my users. I explored Emily's experience attending an event and navigating the networking process. When I began developing the digital solution, I focused on three stages throughout her networking experience.
Creating a realistic persona allowed me to empathize with the needs of my users. I explored Emily's experience attending an event and navigating the networking process. When I began developing the digital solution, I focused on three stages throughout her networking experience.

Ideate
Ideate
Ideate
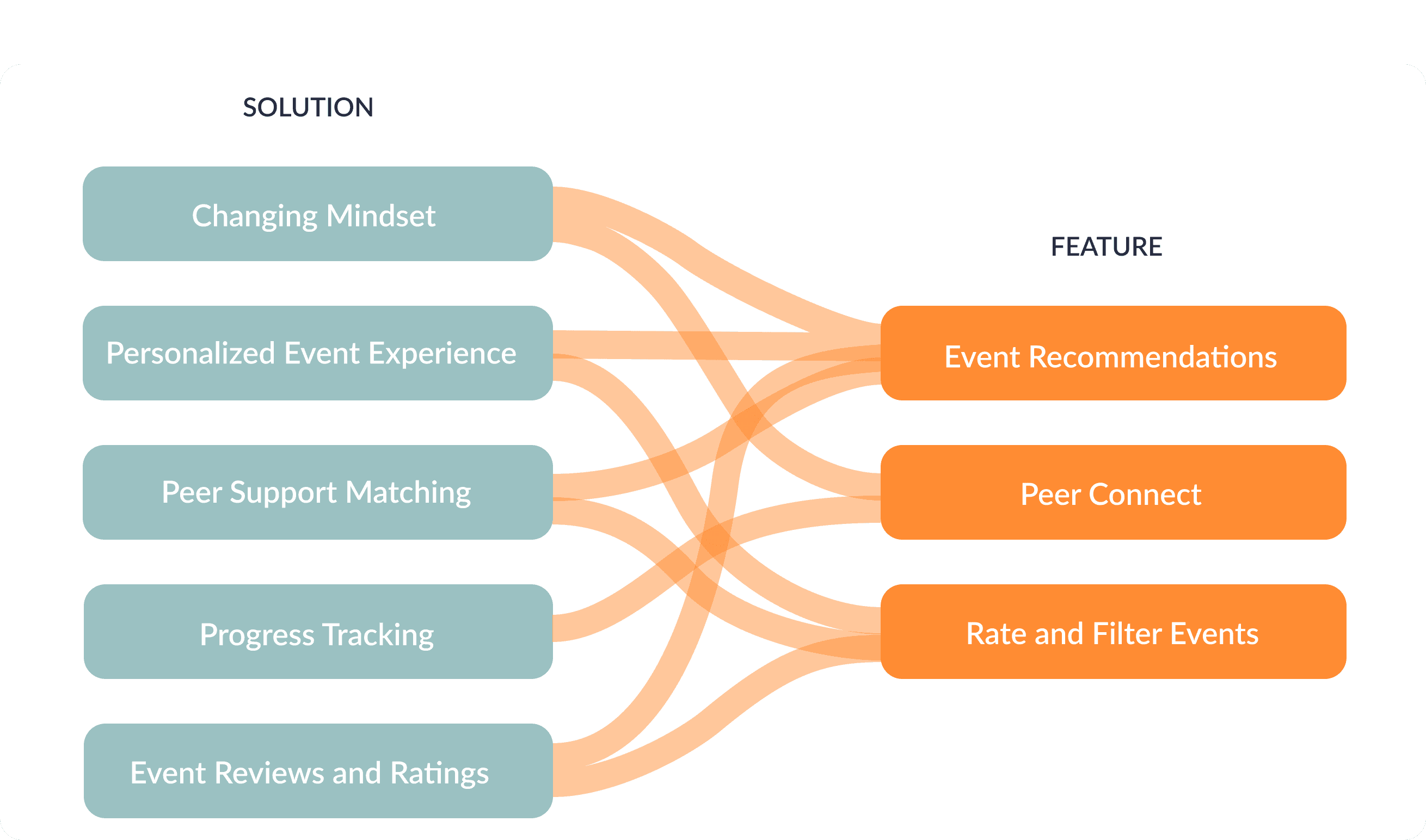
Developing the Feature
Developing the Feature
Developing the Feature
Based on the user persona and journey map created, I worked towards addressing the user’s pains by coming up with potential solutions, and then identified 3 key features which I focused on developing for the app.
Based on the user persona and journey map created, I worked towards addressing the user’s pains by coming up with potential solutions, and then identified 3 key features which I focused on developing for the app.
Based on the user persona and journey map created, I worked towards addressing the user’s pains by coming up with potential solutions, and then identified 3 key features which I focused on developing for the app.

Event recommendations
Event recommendations
Event recommendations
Provide personalized event recommendations based on the user's industry, interests, and networking goals, ensuring they attend events aligned with their professional objectives.
Provide personalized event recommendations based on the user's industry, interests, and networking goals, ensuring they attend events aligned with their professional objectives.
Provide personalized event recommendations based on the user's industry, interests, and networking goals, ensuring they attend events aligned with their professional objectives.
Peer connect
Peer connect
Peer connect
Allow users to explore event attendees, forge connections with like-minded professionals, and effortlessly invite friends using the app to join them at the same event.
Allow users to explore event attendees, forge connections with like-minded professionals, and effortlessly invite friends using the app to join them at the same event.
Allow users to explore event attendees, forge connections with like-minded professionals, and effortlessly invite friends using the app to join them at the same event.
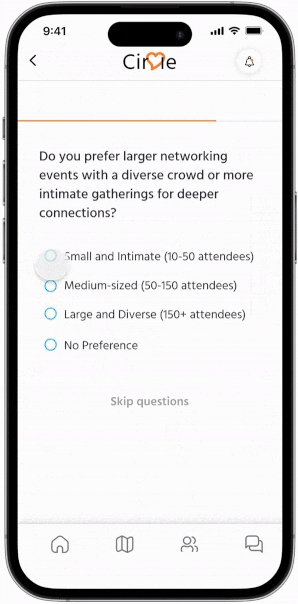
Rate and filter events
Rate and filter events
Rate and filter events
After attending events, users can rate and share reviews, contributing valuable feedback. This information is then used to enhance our Event Recommendation System, ensuring users receive even more accurate and tailored event suggestions based on their real experiences and preferences.
After attending events, users can rate and share reviews, contributing valuable feedback. This information is then used to enhance our Event Recommendation System, ensuring users receive even more accurate and tailored event suggestions based on their real experiences and preferences.
After attending events, users can rate and share reviews, contributing valuable feedback. This information is then used to enhance our Event Recommendation System, ensuring users receive even more accurate and tailored event suggestions based on their real experiences and preferences.
Design
Design
Design
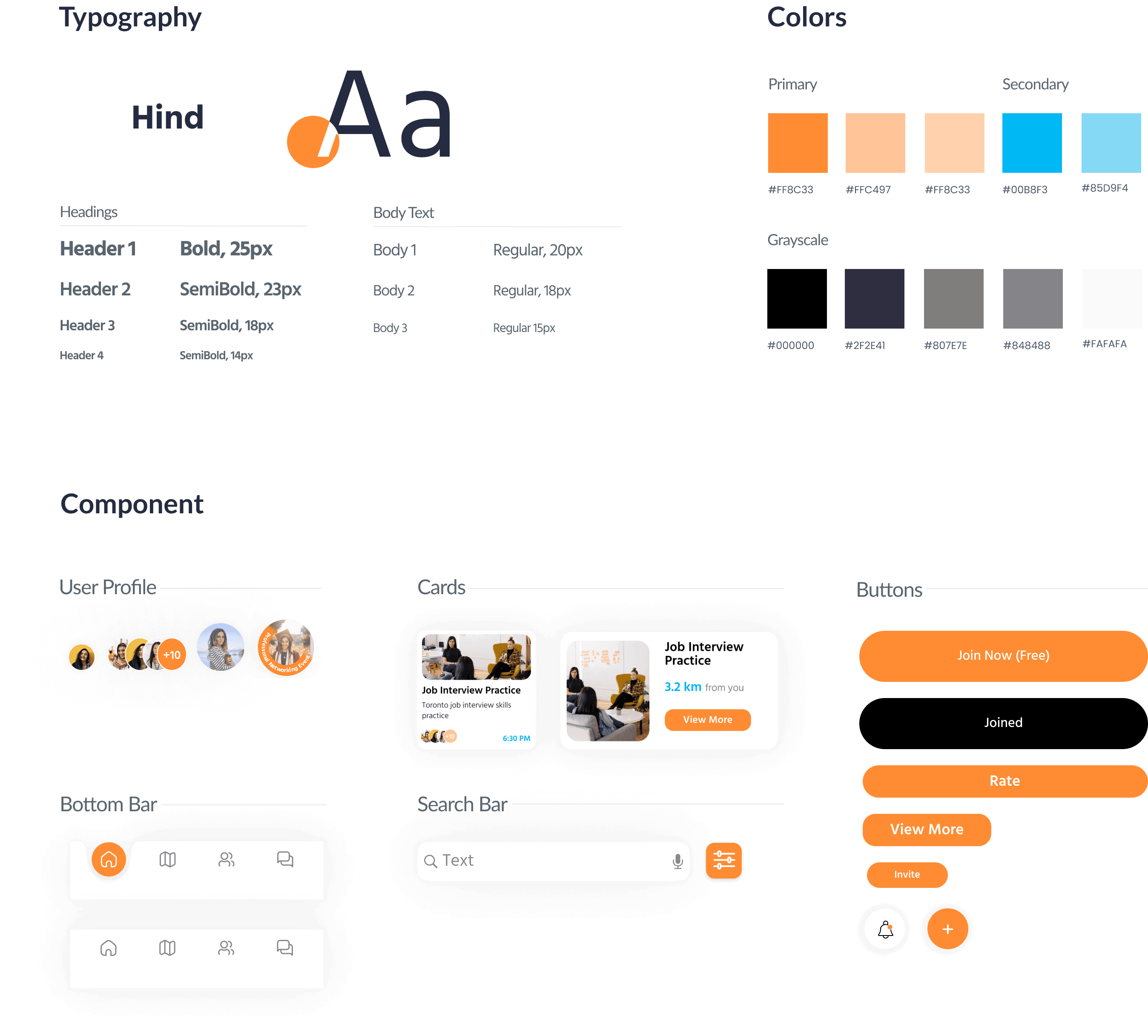
Style Guide
Style Guide
Style Guide

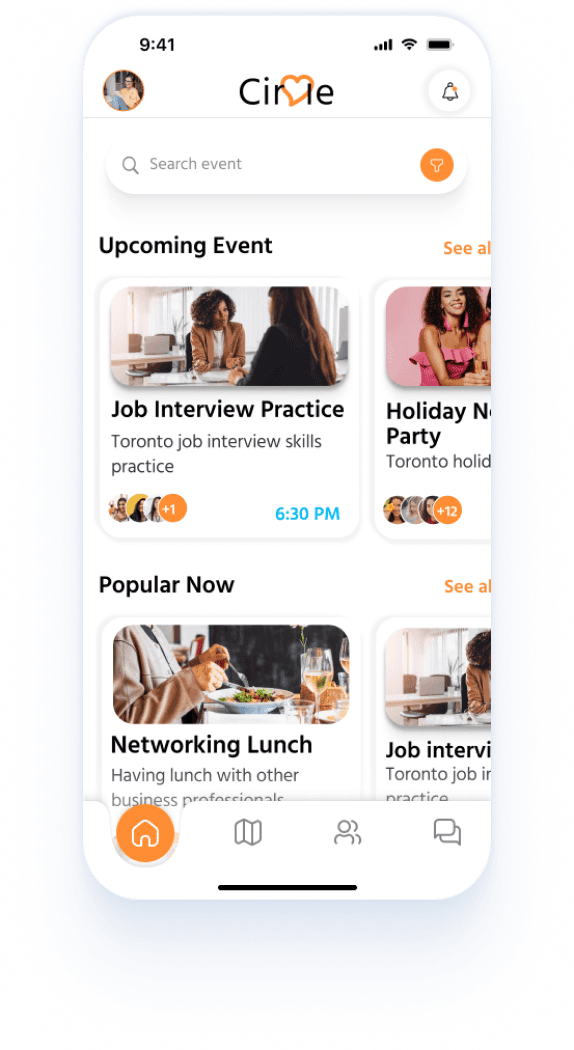
Final Design
Final Design
Final Design

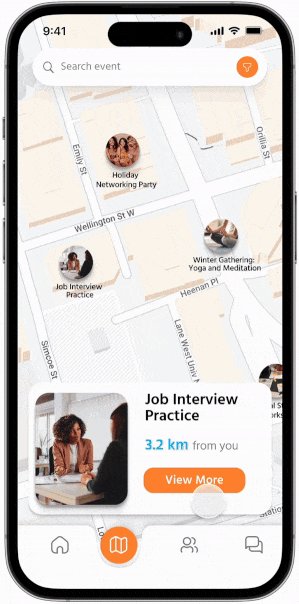
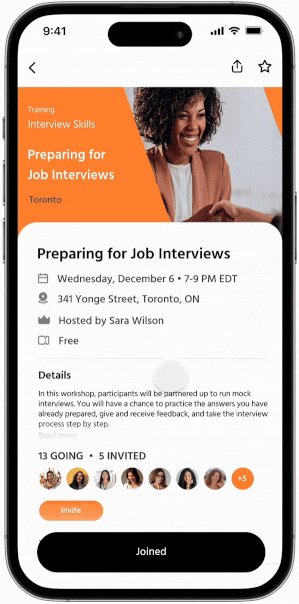
Browse Recommendations
Browse Recommendations
Browse Recommendations
Emily can navigate through events based on personalized recommendation and their locations.
Emily can navigate through events based on personalized recommendation and their locations.
Emily can navigate through events based on personalized recommendation and their locations.



Connect with Peers
Connect with Peers
Connect with Peers
As Emily explore event details, she can see the event attendee list, and invite her friends to the event.
As Emily explore event details, she can see the event attendee list, and invite her friends to the event.
As Emily explore event details, she can see the event attendee list, and invite her friends to the event.





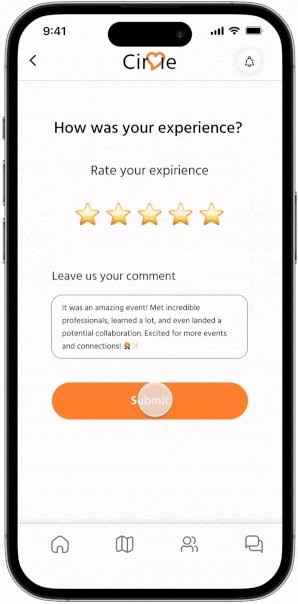
Rate and Provide Feedback
Rate and Provide Feedback
Rate and Provide Feedback
Once Emily has joined a event, she can rate and provide feedback afterwards.
Once Emily has joined a event, she can rate and provide feedback afterwards.
Once Emily has joined a event, she can rate and provide feedback afterwards.



Takeaways
Takeaways
Takeaways
What did I learn?
What did I learn?
What did I learn?
Designing the app has been a challenging and rewarding journey. During the development of this project, I learned the importance of the end-to-end process of designing a product through research and empathy. After in-depth research in the problem space to understand users’ needs and create a high-fidelity prototype to address those needs, the project became more valuable for users.
Asking for feedbacks from others also taught me a lot. Some of the views I received helped me highlight areas for improvement that I hadn’t initially considered.
Designing the app has been a challenging and rewarding journey. During the development of this project, I learned the importance of the end-to-end process of designing a product through research and empathy. After in-depth research in the problem space to understand users’ needs and create a high-fidelity prototype to address those needs, the project became more valuable for users.
Asking for feedbacks from others also taught me a lot. Some of the views I received helped me highlight areas for improvement that I hadn’t initially considered.
Designing the app has been a challenging and rewarding journey. During the development of this project, I learned the importance of the end-to-end process of designing a product through research and empathy. After in-depth research in the problem space to understand users’ needs and create a high-fidelity prototype to address those needs, the project became more valuable for users.
Asking for feedbacks from others also taught me a lot. Some of the views I received helped me highlight areas for improvement that I hadn’t initially considered.
What are the next steps?
What are the next steps?
What are the next steps?
I'd like to conduct usability testing with a diverse group of women professionals to get feedback on the app's functionality, design, and user experience. Use the feedback to make iterative improvements. Then, based on user feedback, improve existing features such as event recommendations, peer connections, and the ratings system. Ensure the features align closely with users' needs and preferences.
I'd like to conduct usability testing with a diverse group of women professionals to get feedback on the app's functionality, design, and user experience. Use the feedback to make iterative improvements. Then, based on user feedback, improve existing features such as event recommendations, peer connections, and the ratings system. Ensure the features align closely with users' needs and preferences.
I'd like to conduct usability testing with a diverse group of women professionals to get feedback on the app's functionality, design, and user experience. Use the feedback to make iterative improvements. Then, based on user feedback, improve existing features such as event recommendations, peer connections, and the ratings system. Ensure the features align closely with users' needs and preferences.